Artificial Intelligence App: Wayto

This program is designed to combine different databases and get new results from their merger.
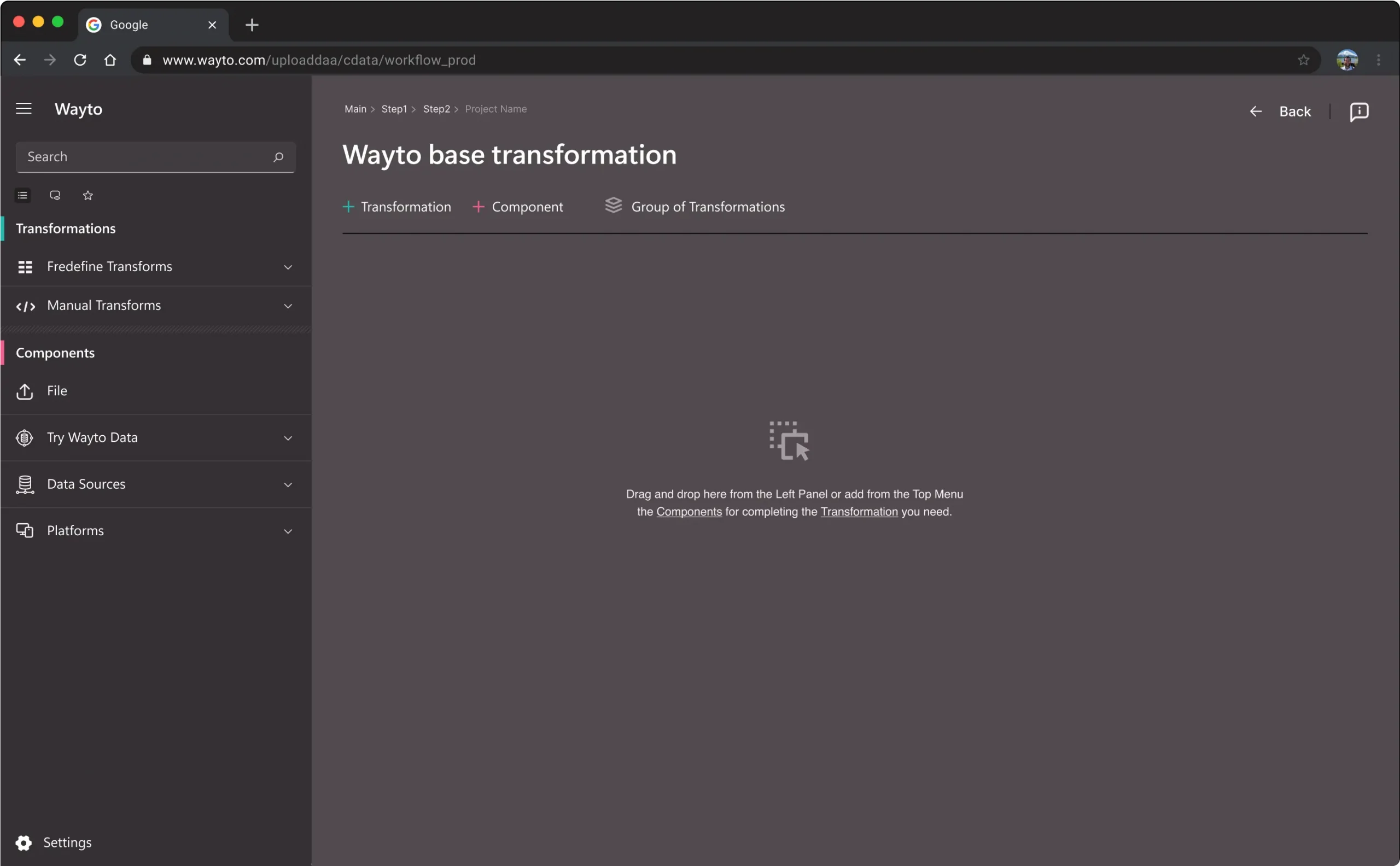
This page is the first screen where the user begins to interact with building the program’s task.
I divided the menu into 2 groups.
By Components (databases, files) and Transforms – actions that the user can apply to one component or group of components.
I made 2 different ways to add components to the home screen.
From the left panel – by dragging items onto the screen. And from the top horizontal menu. By clicking and selecting them from the list.

This example shows how to add a component to a screen.
A new component can be created by dragging ready-made components from the left menu, or by clicking on the Component button at the top of the screen.
By default, when adding a component, a frame is created in which the user can apply any action to the component.
So, the user can assign the type of file transformation he needs, or not use the transformation at all.

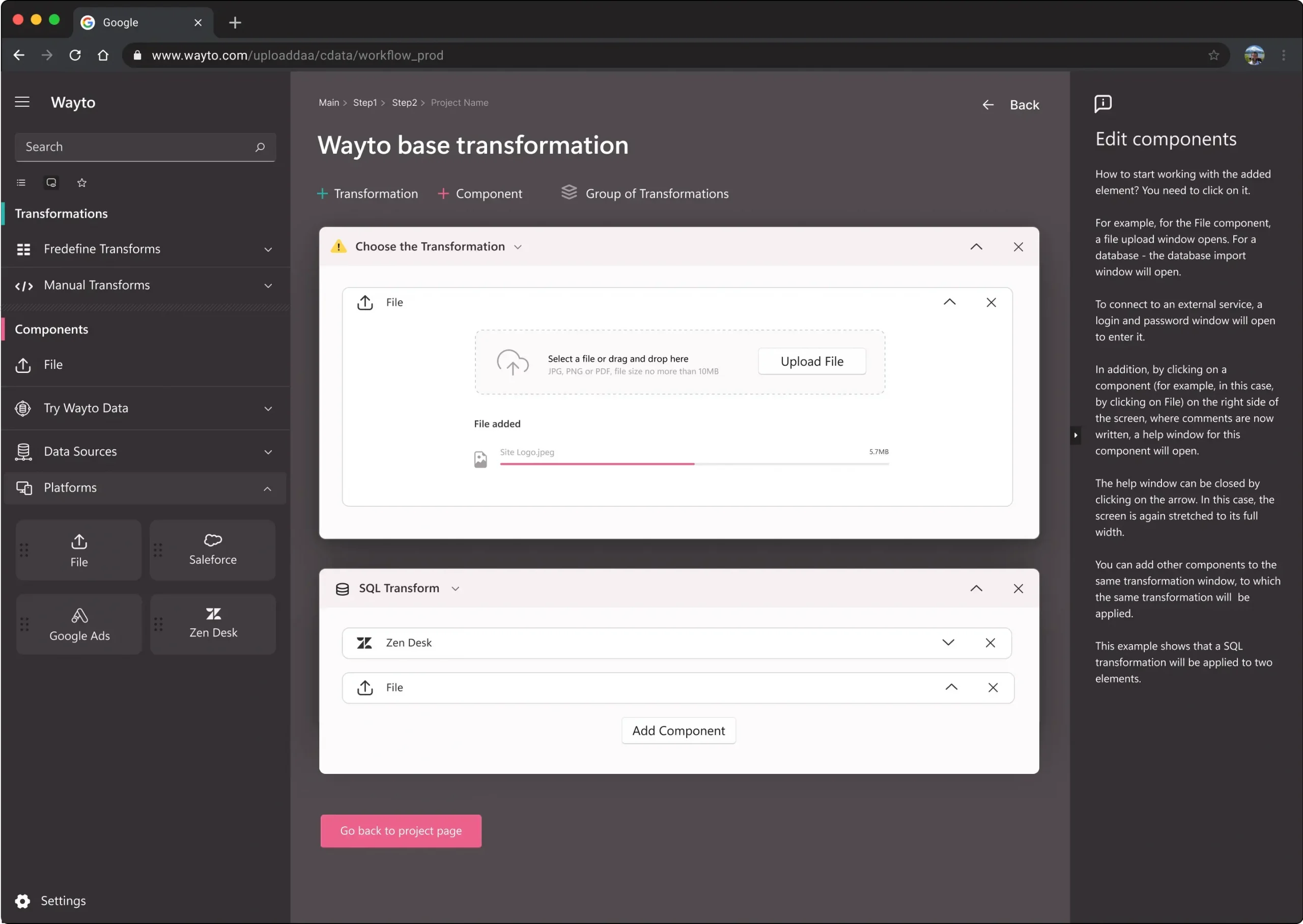
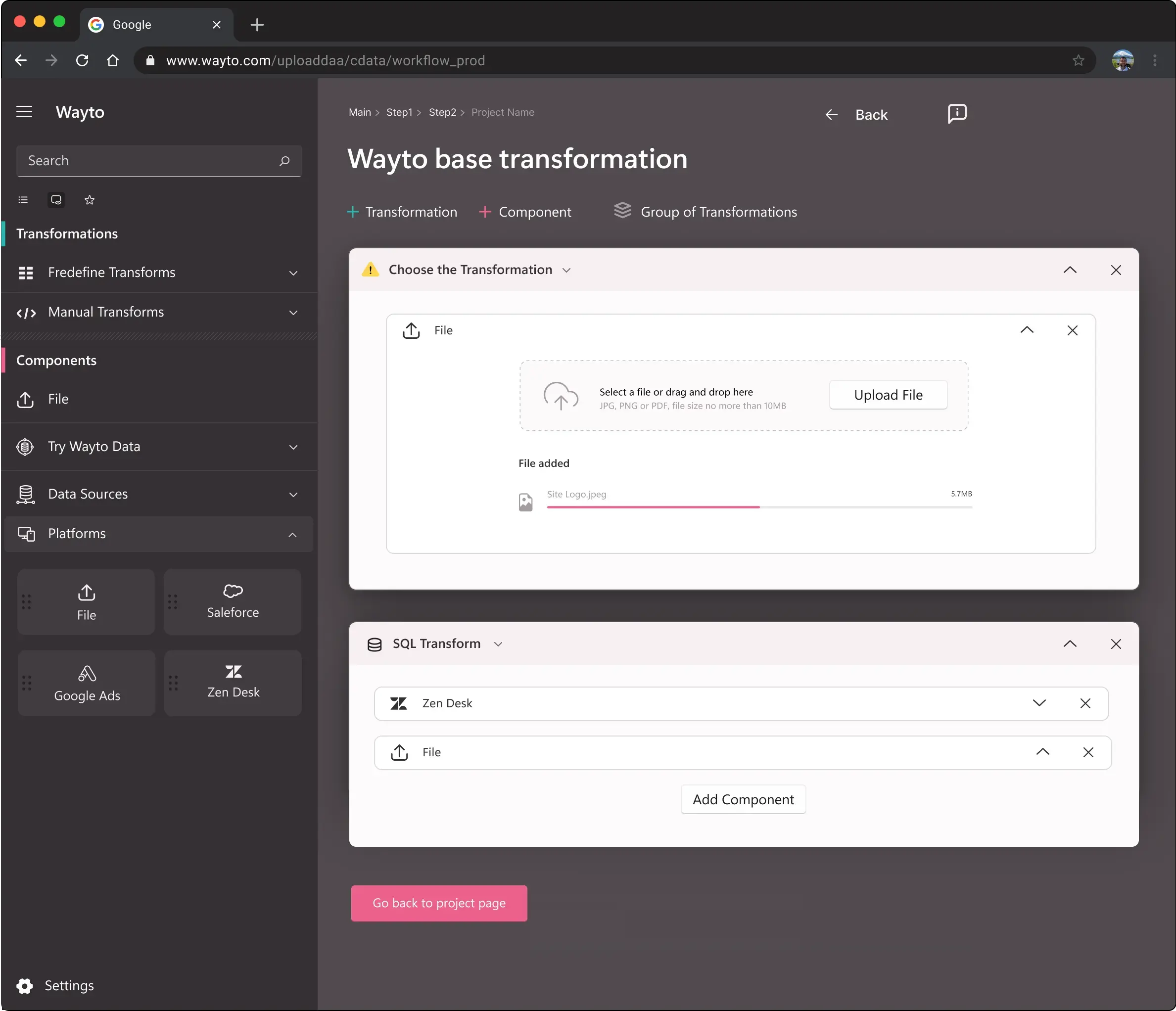
How to start working with the added element?
You need to click on it.
For example, for the File component,
a file upload window opens. For a database – the database import window will open.
To connect to an external service, a login and password window will open to enter it.
In addition, by clicking on a component (for example, in this case, by clicking on File) on the right side of the screen, where comments are now written, a help window for this component will open.
The help window can be closed by clicking on the arrow. In this case, the screen is again stretched to its full width.
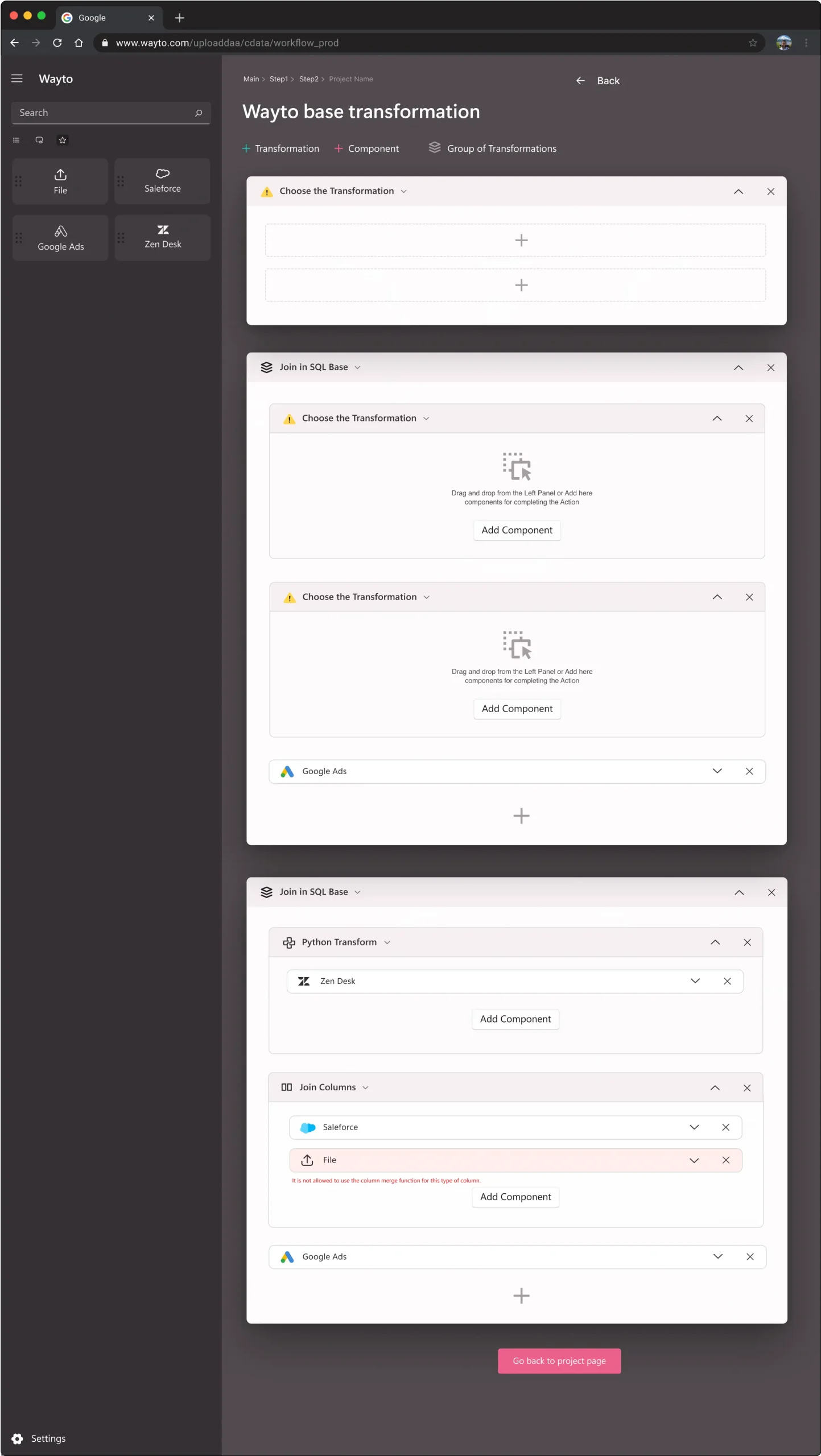
You can add other components to the same transformation window, to which the same transformation will be applied.
This example shows that a SQL transformation will be applied to two elements.


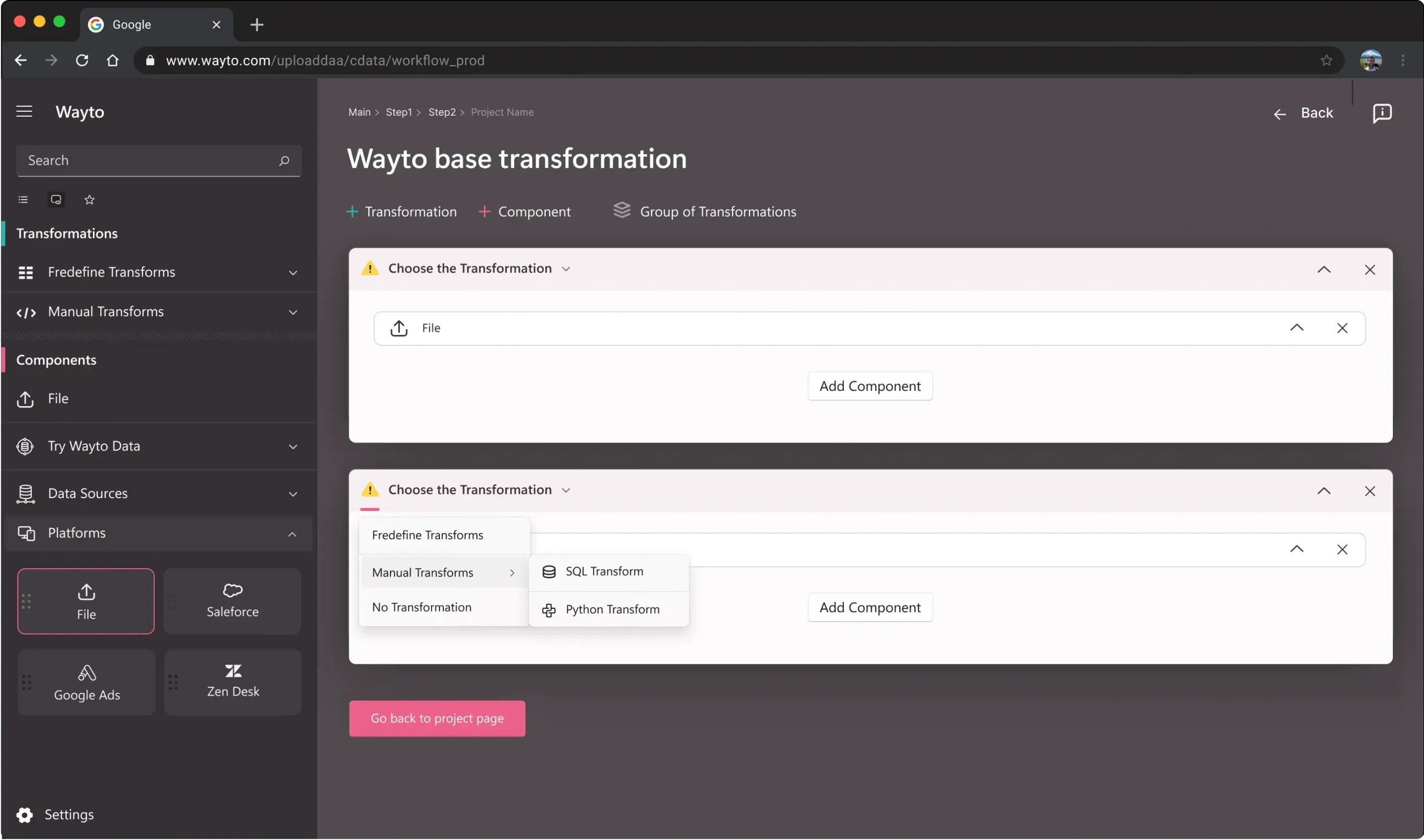
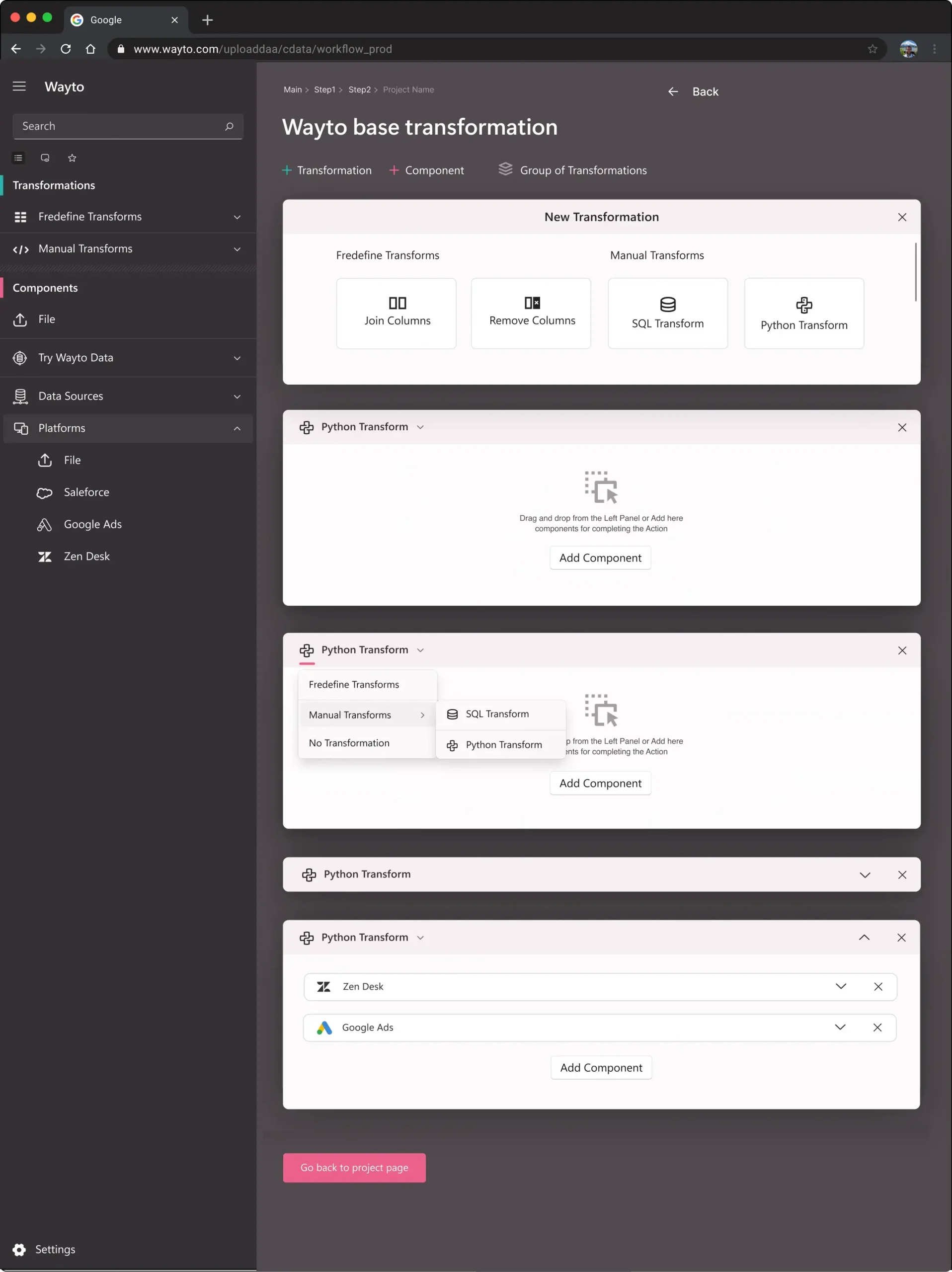
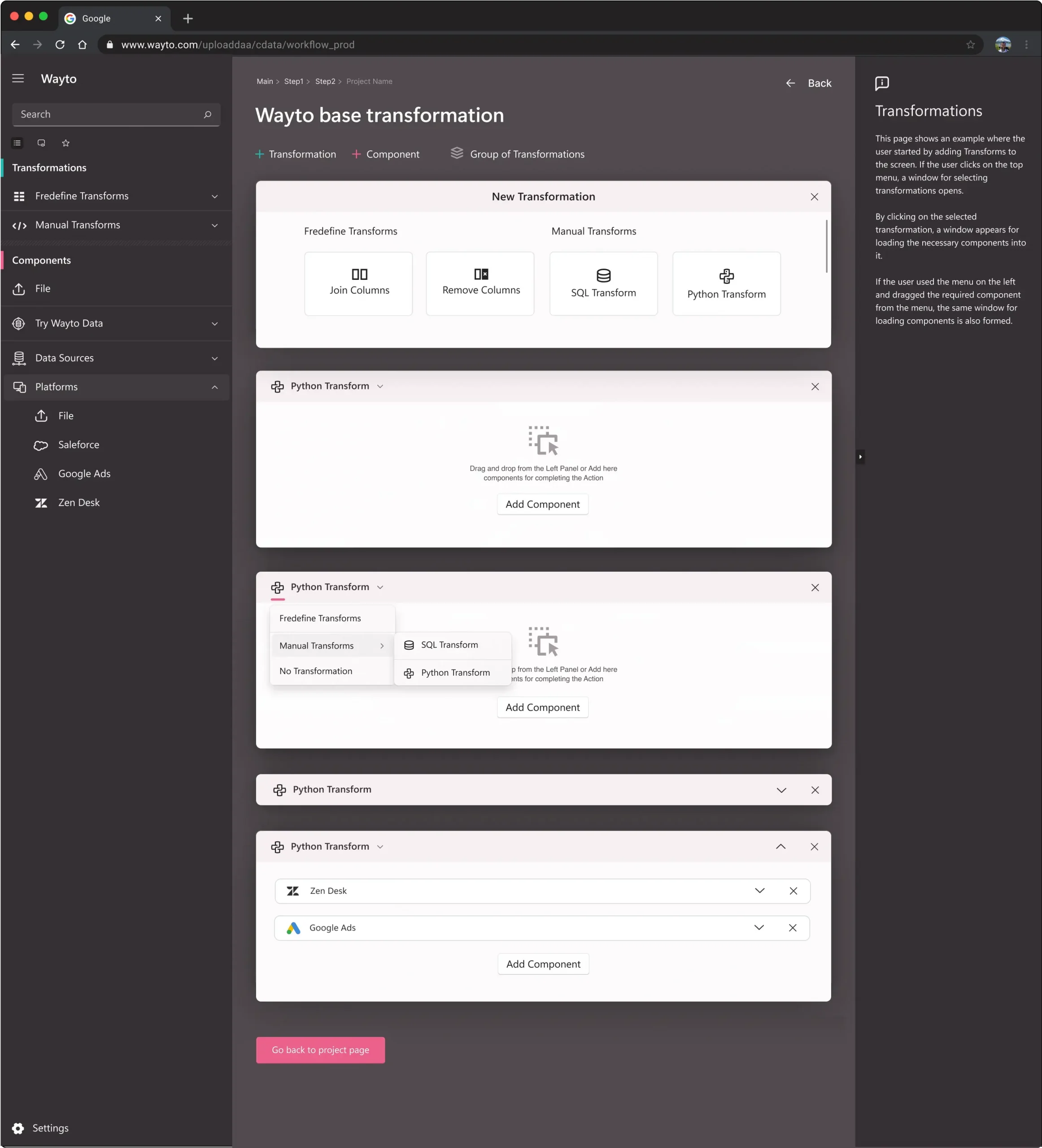
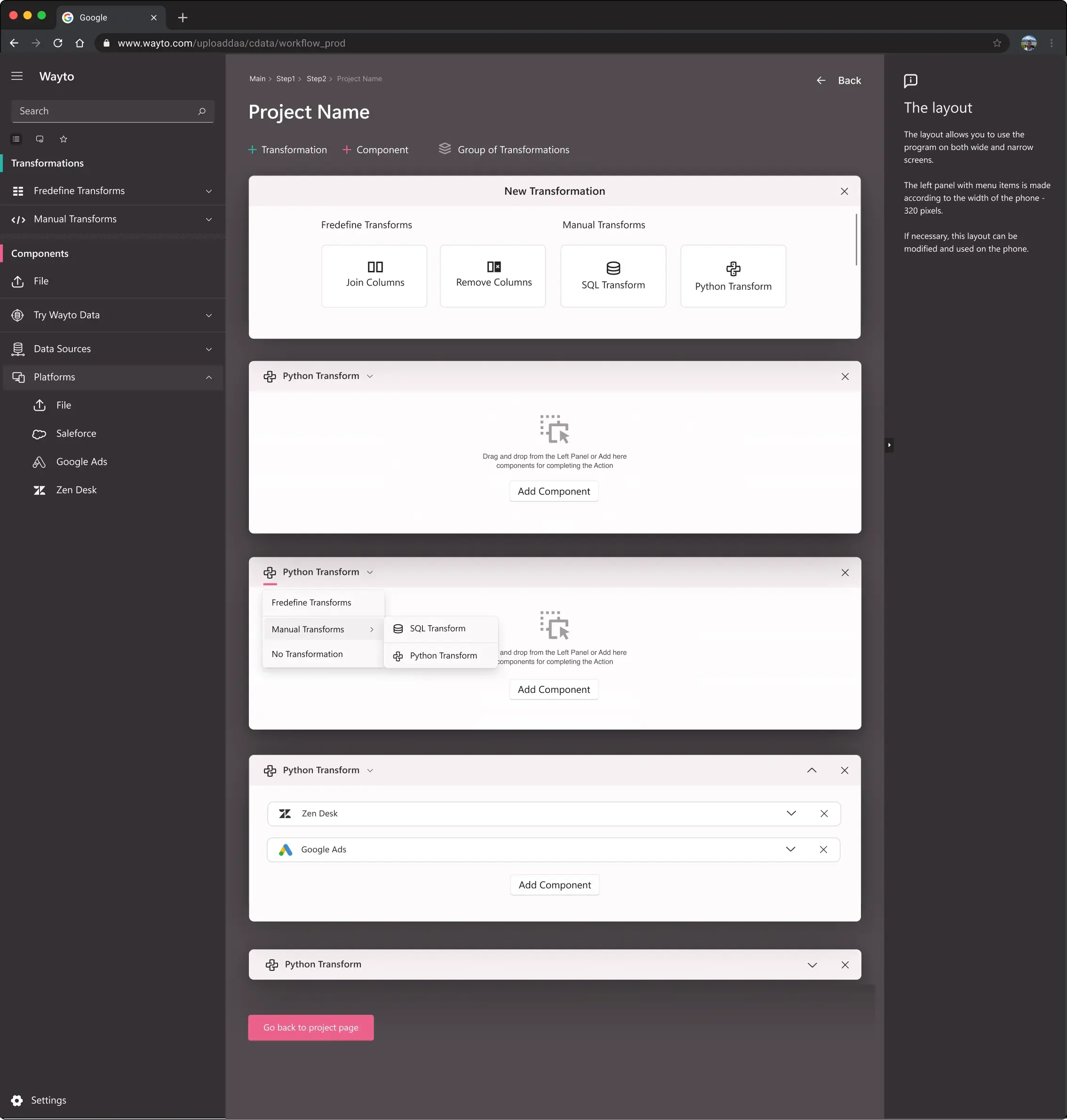
This page shows an example where the user started by adding Transforms to the screen. If the user clicks on the top menu, a window for selecting transformations opens.
By clicking on the selected transformation, a window appears for loading the necessary components into it.
If the user used the menu on the left and dragged the required component from the menu, the same window for loading components is also formed.
The user can either delete this window or change the type of transformation of the Components in the drop-down menu.

Next, the user proceeds to load the required components into the group.
After adding the first component to a block with a transformation, it becomes possible to collapse it.
An arrow appears at the top of the window.
Blocks with transformations can be moved up or down the screen by dragging.
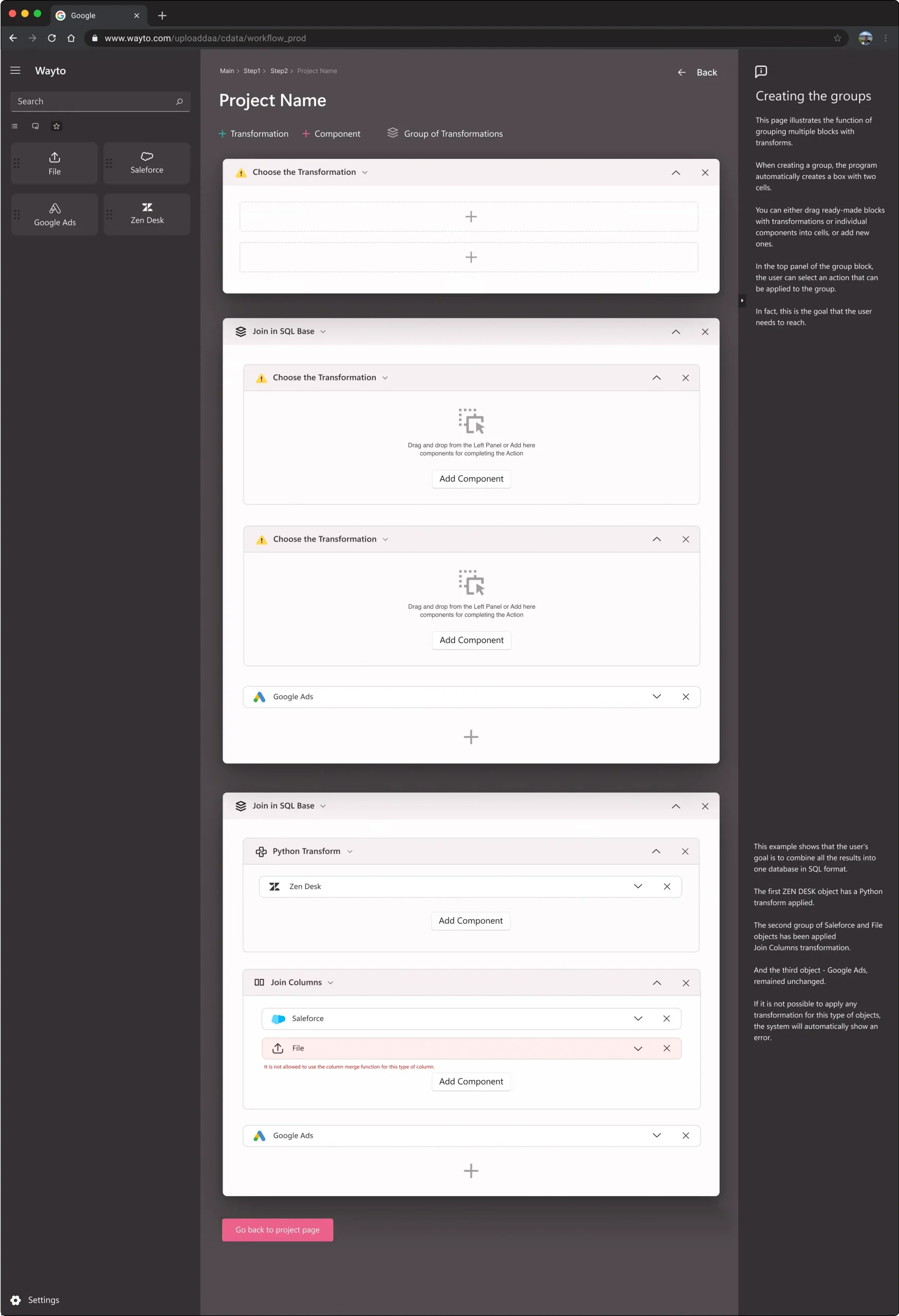
Creating a group
This page illustrates the function of grouping multiple blocks with transforms.
When creating a group, the program automatically creates a box with two cells.
You can either drag ready-made blocks with transformations or individual components into cells or add new ones.
In the top panel of the group block, the user can select an action that can be applied to the group.
In fact, this is the goal that the user needs to reach.



The layout allows you to use the program on both wide and narrow screens.
The left panel with menu items is made according to the width of the phone – 320 pixels.
If necessary, this layout can be modified and used on the phone.

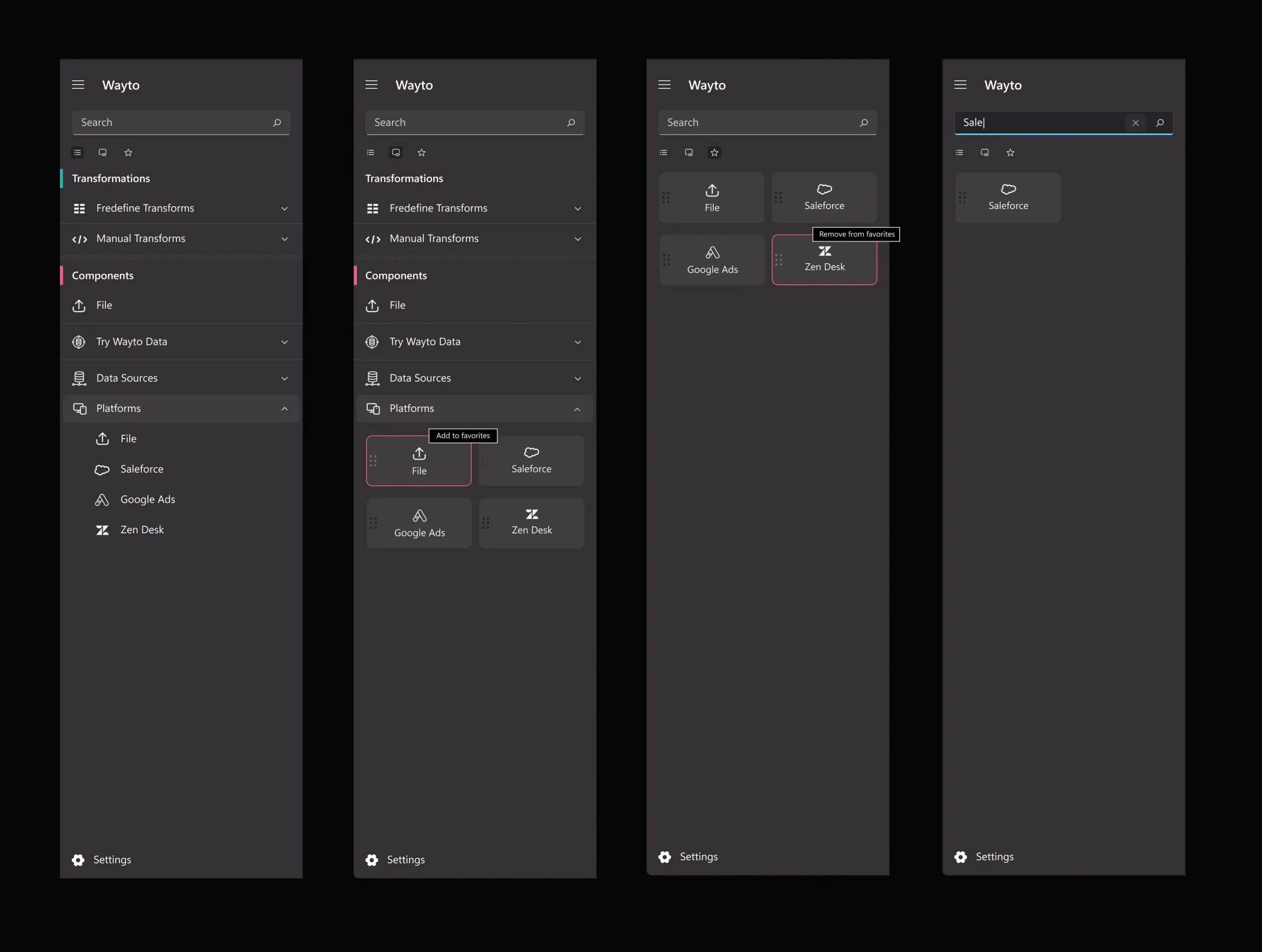
How the menu on the left of the screen works?
The component menu consists of several layout options. In the form of a list and in the form of cards. In both cases, the user has the ability to drag and drop components onto the screen area.
By clicking the right mouse button, the user has the opportunity to add the component to Favorites.
The user can also find the component he needs in the search field.
In the process of entering characters in the field, the program automatically shows the found components by the first characters entered.